Как нарисовать иконку пакета молока в Иллюстраторе

В этом уроке мы покажем процесс создания минималистичной иконки пакета молока. В работе мы будем использовать только базовые фигуры и инструменты, с которыми вы наверняка уже знакомы. Урок подходит для новичков и тех, кто хочет понять стиль минималистичных векторных иллюстраций.
Как нарисовать иконку пакета молока в Иллюстраторе
Шаг 1
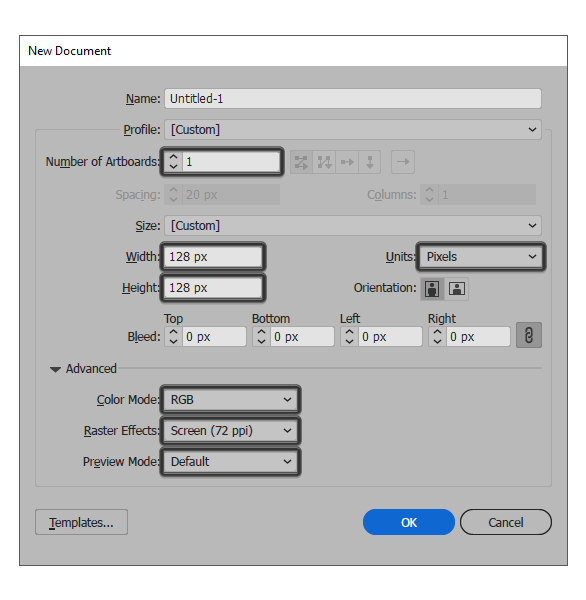
Создайте новый документ, выбрав в меню File > New/Файл>Создать (или нажмите Control-N). В появившемся окне укажите параметры как на картинке ниже:

Шаг 2
Теперь мы можем начать работу над иконкой. Нарисуйте круг размером 120 x 120 px и укажите ему цвет заливки#73D4FF. Отцентруйте круг по рабочей области.
![]()
Шаг 3
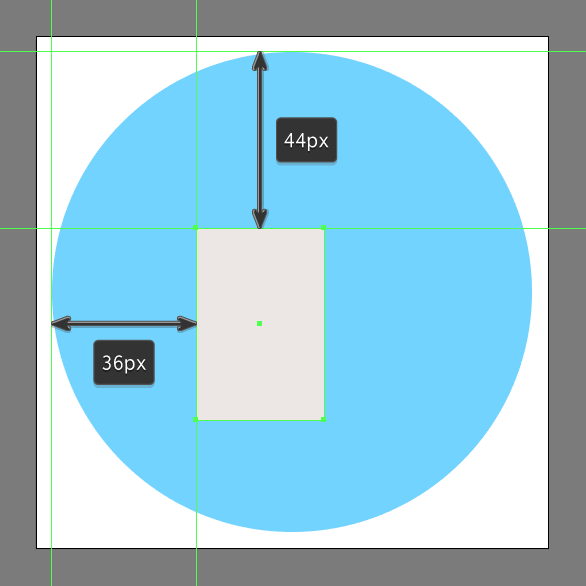
Для передней стенки пакета с молоком нарисуйте прямоугольник размером 32 x 48 px (#EDE7E6) и расположите его как показано на скриншоте ниже.

Шаг 4
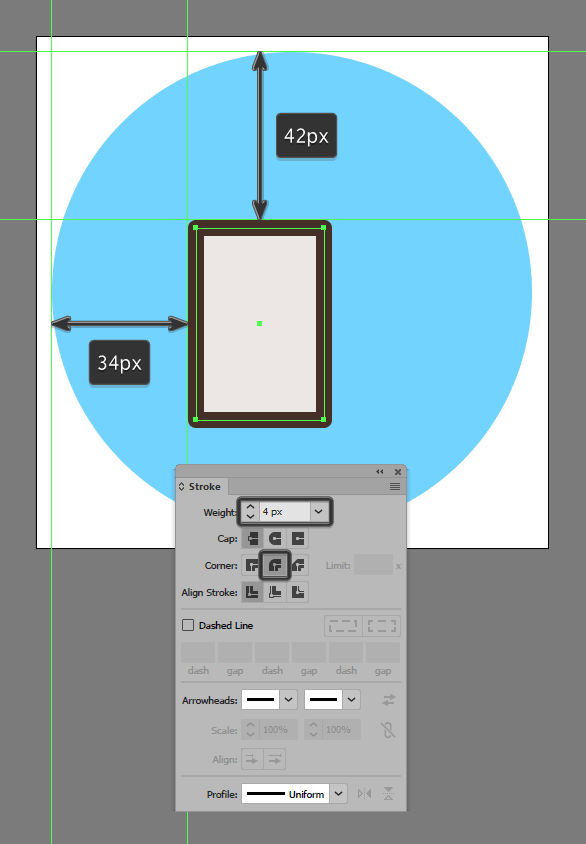
Укажите прямоугольнику обводку цвета #422C21, толщиной в 4 px и с округленными углами.

Шаг 5
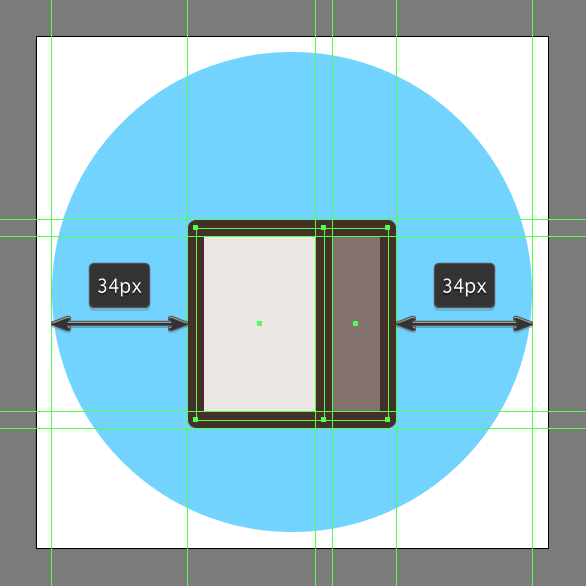
Рисуем боковую стенку размером 16 x 48 px (цвет заливки - #84726E) с толщиной обводки в 4 px (цвет - #422C21).

Шаг 6
Начнем работу над верхней части пакета. Нарисуйте квадрат размером 16 x 16 px (цвет #84726E), добавьте точку в середине его верхней стороны при помощи инструмента Add Anchor Point/Добавить опорную точку (+), затем удалите правую и левую верхние точки инструментом Delete Anchor Point/Удалить опорную точку (-). Укажите получившейся фигуре обводку толщиной в 4 px цвета #422C21.

Шаг 7
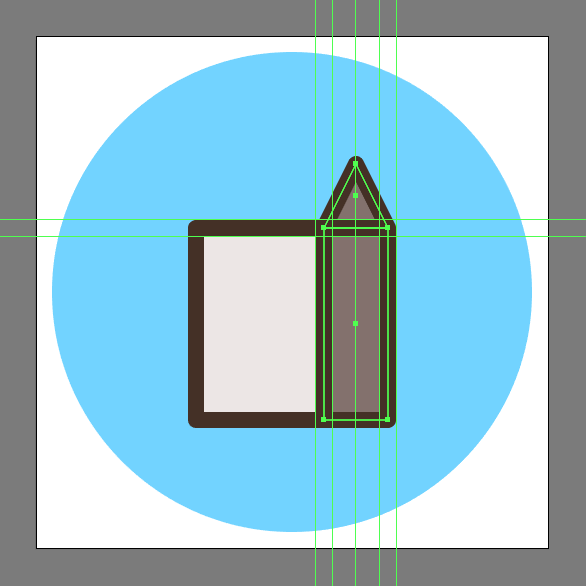
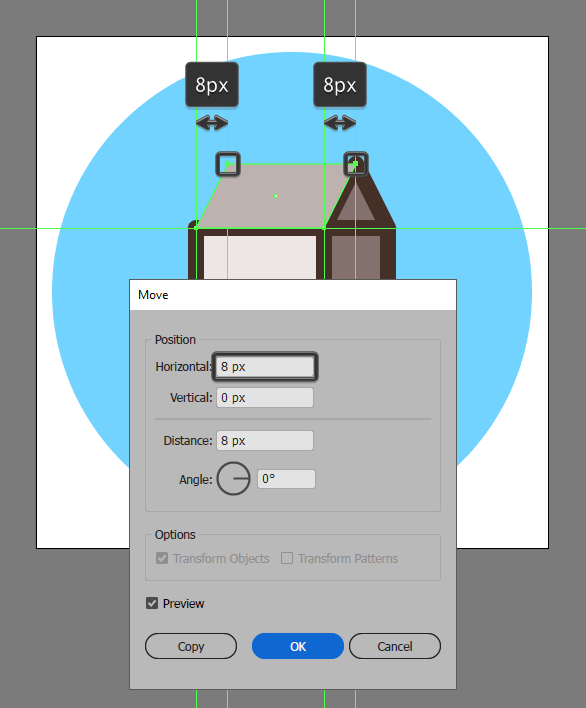
Продолжаем рисовать верхнюю часть. Растяните прямоугольник размером 32 x 16 px (#BFB3B2), затем выделите его верхние точки при помощи инструмента Direct Selection/Прямое выделение (A), и переместите их на 8 px правее.

Шаг 8
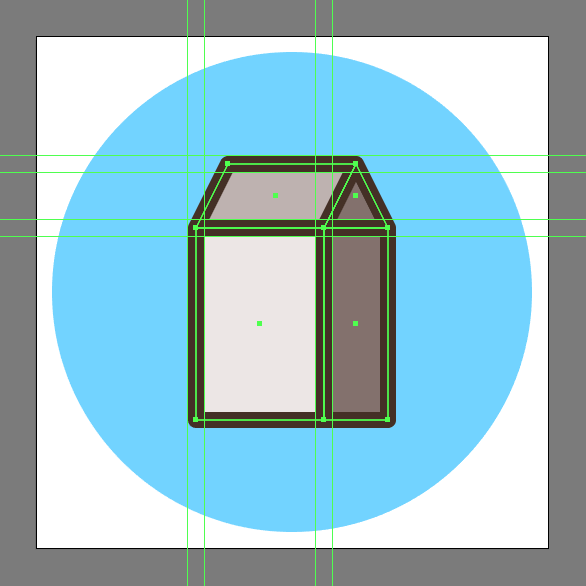
Указываем фигуре такую же обводку как для остальных элементов.

Шаг 9
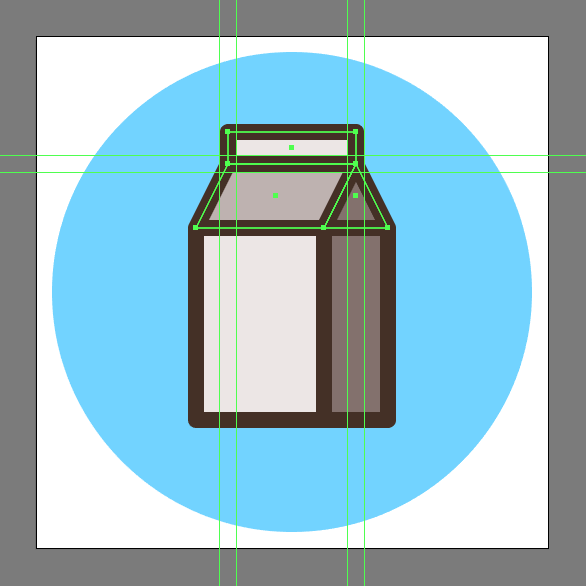
Самый верхний элемент пакета рисуем при помощи прямоугольника размером 32 x 8 px (#EDE7E6) с той же обводкой.

Шаг 10
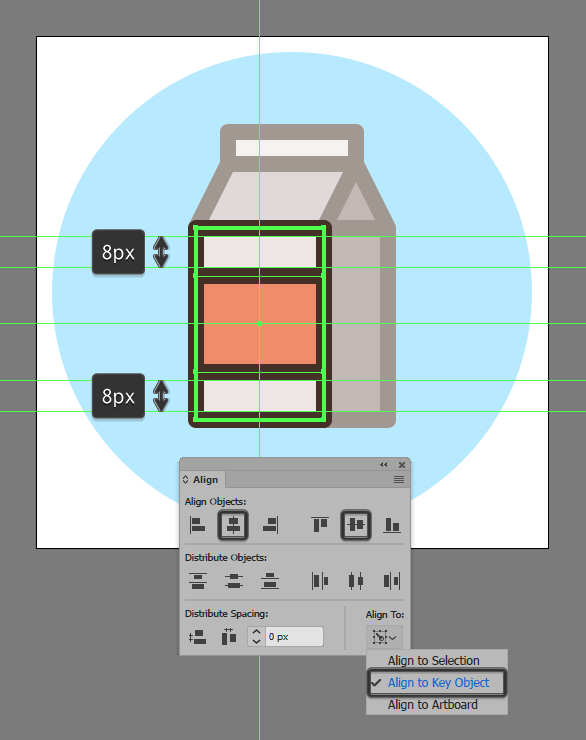
Мы закончили работу над формой коробки. Теперь возьмемся за ее оформление и некоторые детали. Начнем с передней стенки. Нарисуйте прямоугольник размером 32 x 24 px, укажите ему наш стиль обводки и заливку цвета #EF8D6A.

Шаг 11
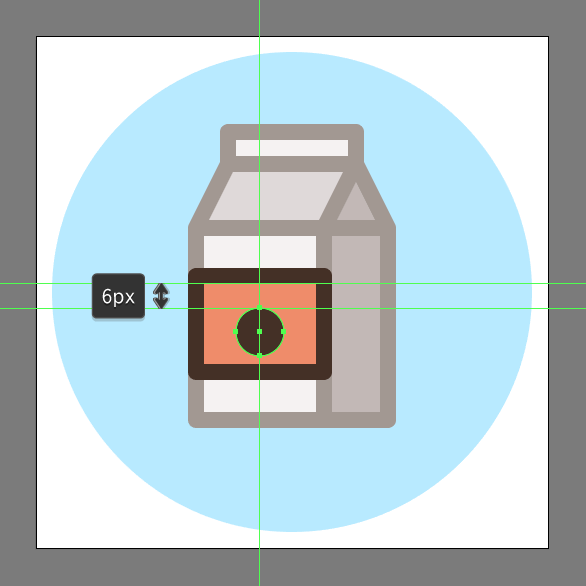
Нарисуйте круг размером 12 x 12 px цвета #422C21, и расположите его как показано ниже.

Шаг 12
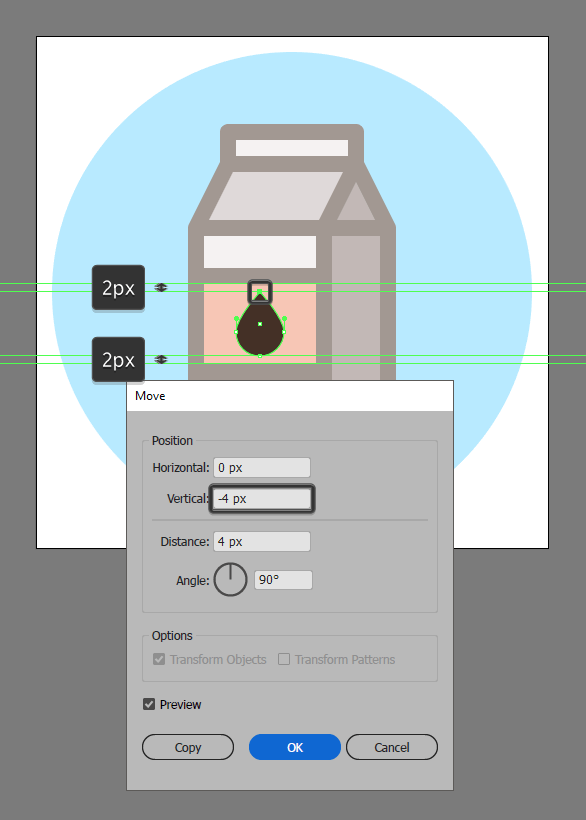
Инструментом Direct Selection/Прямое выделение (A) выделите верхнюю точку круга и потяните ее на 4 px выше. Теперь инструментом Convert Anchor Point/Преобразовать опорную точку (Shift-C) просто кликните по точке, чтобы превратить ее в угол. Сгруппируйте (Control-G) элементы декора на передней стенке.

Шаг 13
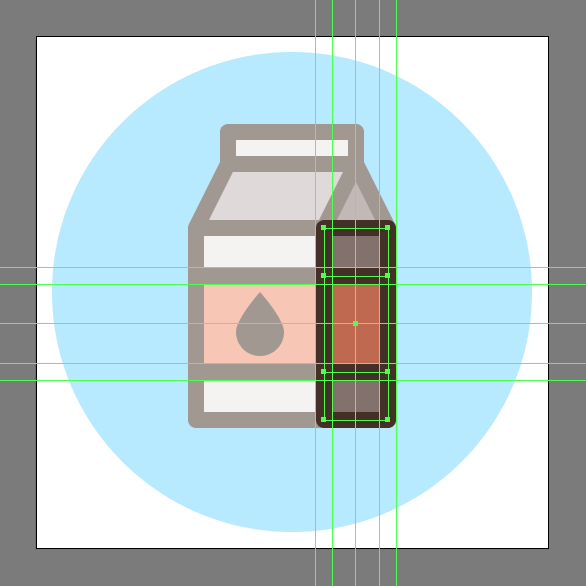
Перейдем к боковой части. Нарисуйте прямоугольник размером 16 x 24 px (#BF694F) с нашей заливкой и выровняйте его как показано ниже.

Шаг 14
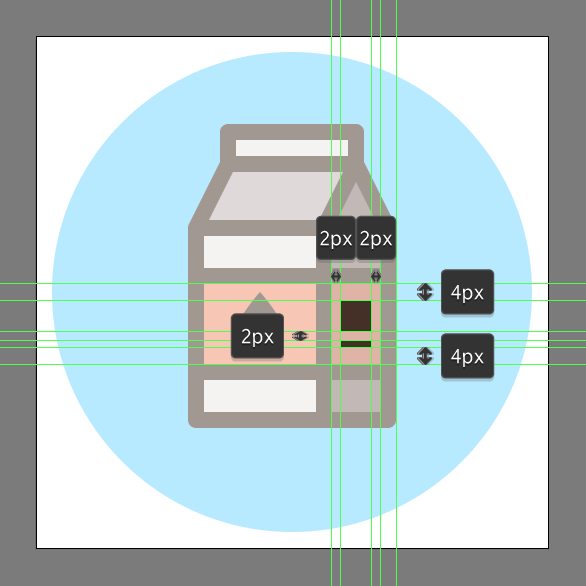
Добавим несколько деталей. Нарисуйте квадрат 8 x 8 px (#422C21) и прямоугольник 8 x 2 px того же цвета, и расположите их как показано ниже.

Шаг 15
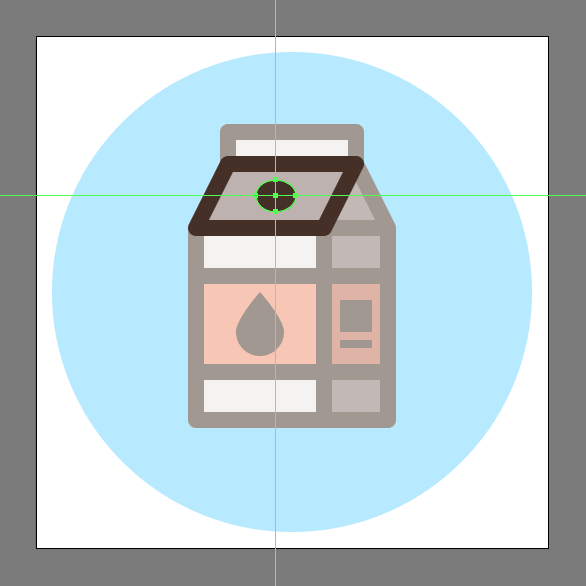
Рисуем крышечку. Для этого создайте эллипс размером 10 x 8 px и расположите его как показано ниже.

Шаг 16
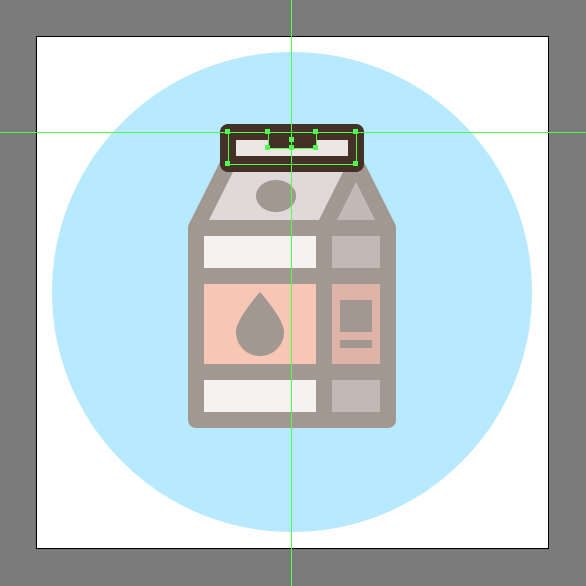
Добавьте небольшой прямоугольник размера 12 x 4 px (#422C21) в верхний элемент пакета.

Шаг 17
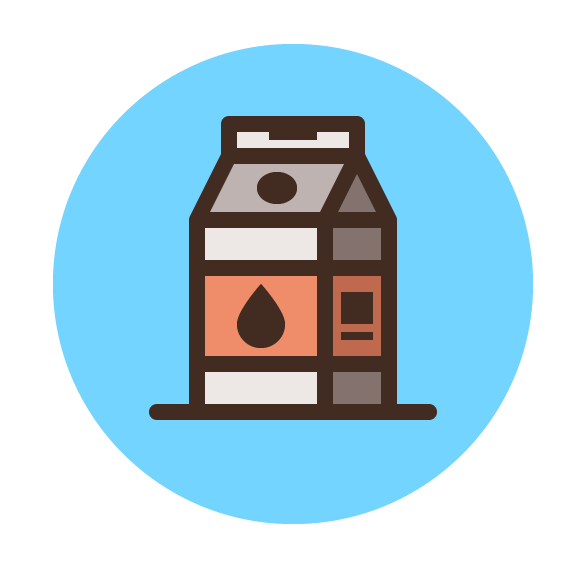
Наконец рисуем основание под иконкой. Сделайте это при помощи обычной линии длиной в 68 px и толщиной в 4 px (#422C21) с скругленными концами. Выделите всю работу и сгруппируйте ее (Control-G).
![]()
Результат

Автор урока Andrei Ștefan
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.