Как нарисовать иконку чата в Иллюстраторе

В этом уроке мы будем создавать иллюстративную иконку чата в Adobe Illustrator. Это хороший урок для начинающих, который помимо развития технических навыков, даст понимание стилистики векторной графики. Обратите внимание на простоту форм, сочетание размера объектов и толщины заливки.
Как нарисовать иконку чата в Иллюстраторе
Шаг 1
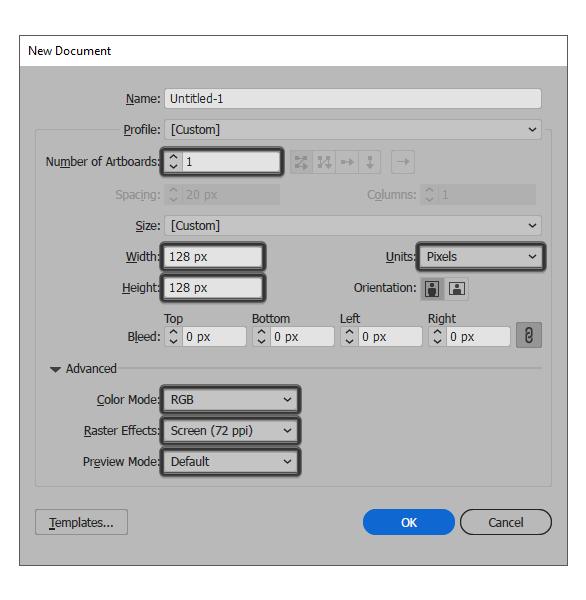
Начнем с создания нового документа. Выберите в меню File > New/Файл>Создать (или нажмите Control-N). Укажите новому документу параметры как показано ниже:

Шаг 2
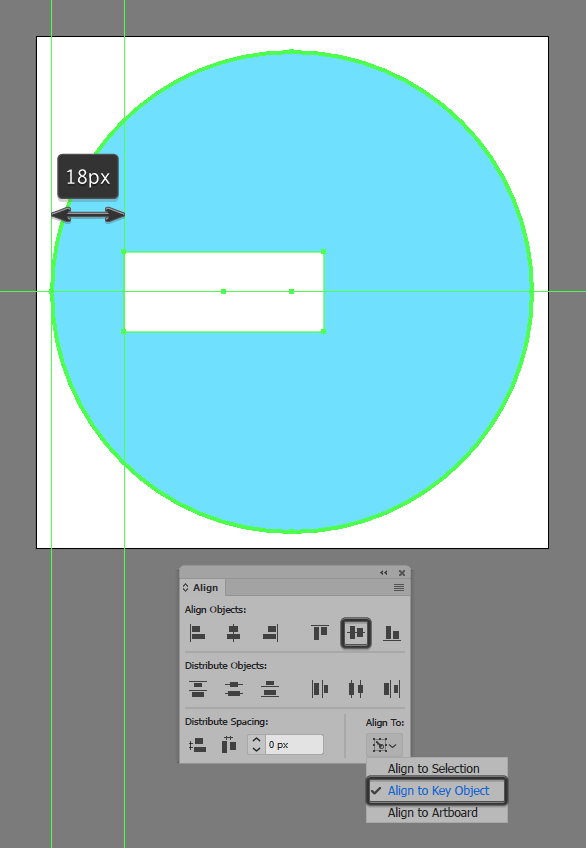
Нарисуйте круг размером 120 x 120 px при помощи инструмента Ellipse/Эллипс. Укажите кругу заливку цвета #71E1FF и отсутствие обводки. Выровняйте круг по центру относительно рабочей области при помощи указанные ниже иконок палитры Align/Выравнивание.
![]()
Шаг 3
Рисуем контейнер с текстом. Для этого нарисуйте прямоугольник размером 50 x 20 px (заливка белого цвета: #FFFFFF). Выровняйте прямоугольник по вертикальному центру относительно круга. Теперь разместите его на 18 px левее левой крайне точки круга.

Шаг 4
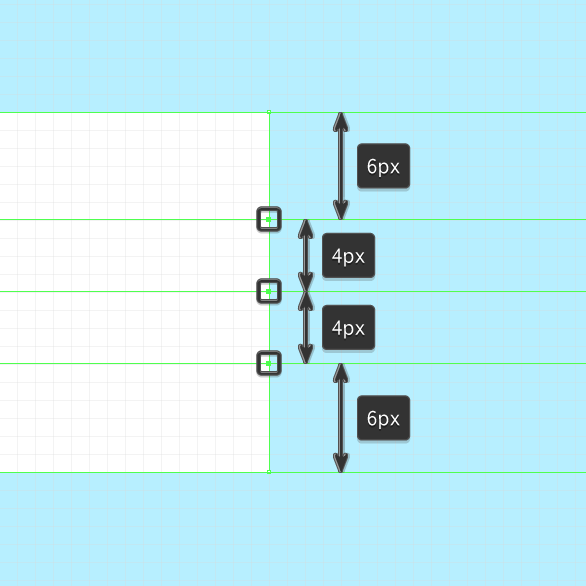
Включите режим Pixel Preview/Отображение в пикселях (Alt-Control-Y), и на правой стенке контейнера создайте три новых точки при помощи инструмента Pen/Перо. Расположение точек вы видите на скриншоте ниже.

Шаг 5
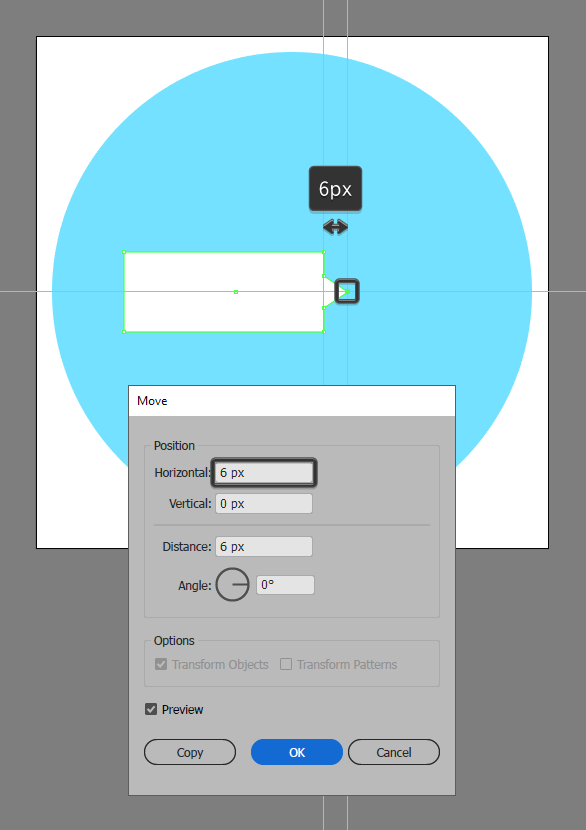
Выделите центральную из только что созданных точек и инструментом Direct Selection/Прямое выделение (A). Теперь переместите ее вправо на 6 px, используя функцию Move/Перемещение (правый клик > Arrange > Transform > Move > Horizontal > 6 px/Монтаж>Трансформировать>Переместить>Горизонтально>6px).

Шаг 6
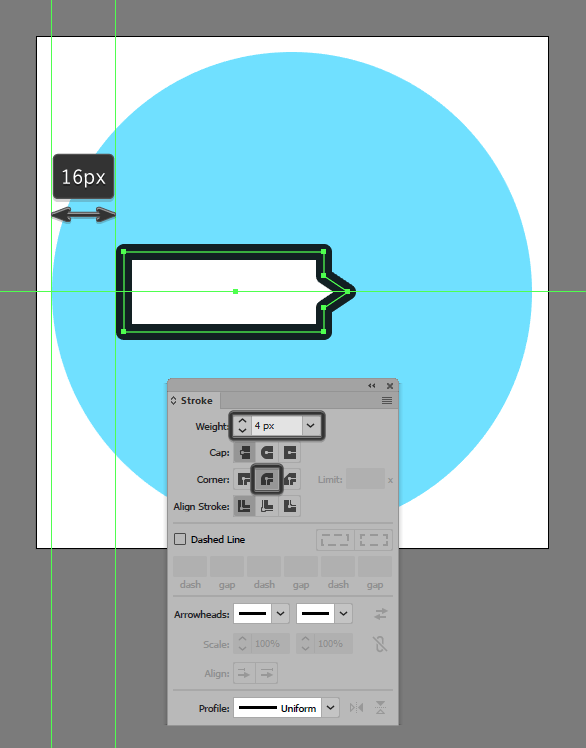
Укажите получившейся фигуре обводку цвета #0A1A1E, толщиной в 4 px, а также укажите обводке округлые углы в палитре Stroke/Обводка.

Шаг 7
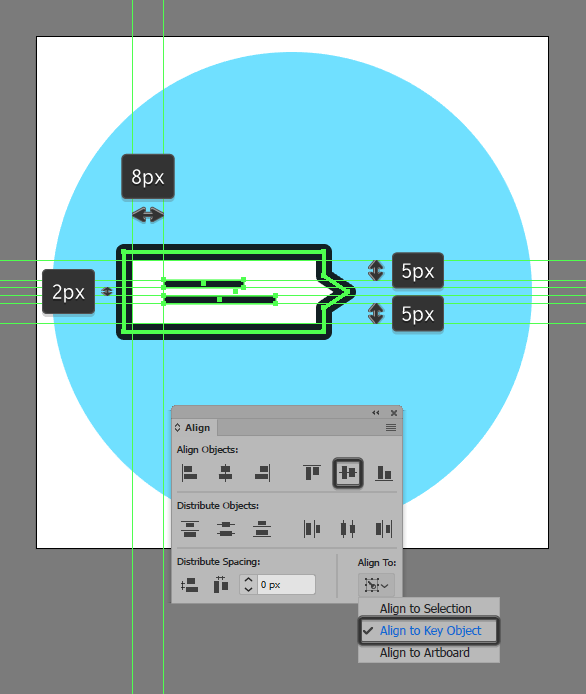
Рисуем линии внутри контейнера при помощи прямоугольников. Первый прямоугольник будет размером 20 x 2 px (#0A1A1E), а второй побольше - 28 x 2 px (#0A1A1E). Расположите их как показано ниже. Затем выделите контейнер и линии и сгруппируйте все вместе (Control-G).

Шаг 8
Рисуем смайлик. Начнем с круга размером 28 x 28 px (цвет заливки: #FF8D4D) и обводкой толщиной в 4 px (цвет: #0A1A1E). Разместите круг на 4 pxправее контейнера с текстом.
![]()
Шаг 9
Рисуем глаза при помощи двух кругов размером 4 x 4 px (цвет #0A1A1E), на расстоянии в 4 px друг от друга. Выделите оба глаза и сгруппируйте их (Control-G), затем выровняйте группу глаз по центру относительно круга и разместите ее на 6 px ниже верхнего края круга.
![]()
Шаг 10
Рисуем рот. Начните с создания круга размером 12 x 12 px (цвет #0A1A1E), удалите верхнюю точку круга, и поместите получившийся полукруг под глазами. Выровняйте по центру, выделите весь смайлик и сгруппируйте объекты (Control-G). Затем выделите и смайлик и контейнер и сгруппируйте их вместе.
![]()
Шаг 11
Создайте две копии смайликов с контейнерами (Control-C > Control-F). Выделите все три группы и распределите их на 4 px от оригинального объекта через палитру Align/Выравнивание.
![]()
Шаг 12
Отразите верхнюю и нижнюю копии. Выделите их, кликните по ним правой кнопкой и выберите Transform > Reflect > Vertical/Трансформировать>Отразить>Вертикально.
![]()
Шаг 13
Инструментом Прямое выделение/Direct Selection выделите верхний и нижний круги смайликов и укажите им цвет заливки #FF8D4D. Теперь немного переместите группы, чтобы они заняли позиции как показано ниже.
![]()
Шаг 14
Отразите зеркально линии текста в верхнем контейнере. Теперь давайте заменим в последнем контейнере линии на точки. Удалите линии и нарисуйте три круга размером 4 x 4 px (цвет #0A1A1E) на расстоянии 2 px друг от друга. Сгруппируйте их (Control-G) и выровняйте по центру контейнера.
В завершении выделите всю работу и сгруппируйте ее.
![]()
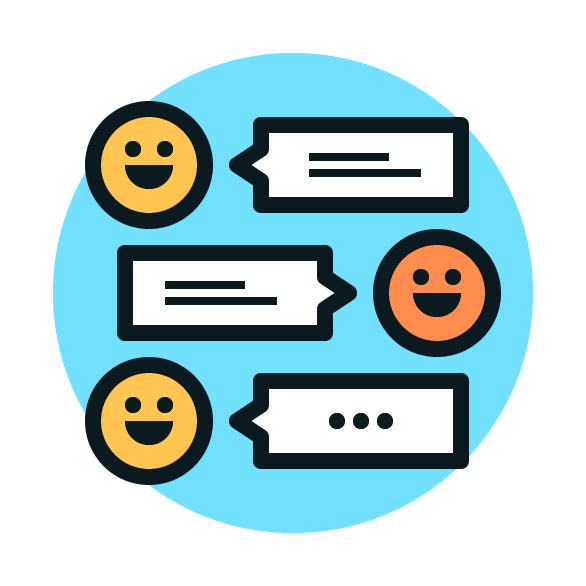
Результат

Автор урока Andrei Ștefan
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00
































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.