Эффективное использование режима симметрия в Кореле

В этом уроке мы создадим несложный паттерн из снежинок, нарисованных в «плоском» стиле.
Снежинки нарисуем с помощью режима симметрия. Затем построим из них повторяющийся узор, привлекая для помощи окно Преобразования, а потом сделаем и саму заливку паттерном. В конце мы перекрасим наш паттерн, используя команду Цветовые стили.
Давайте начнем!

Эффективное использование режима симметрия в Кореле
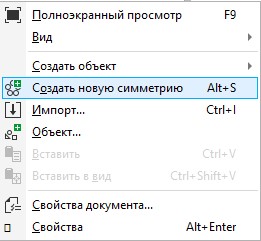
Из контекстного меню или сочетанием клавиш Alt+7 вызываем режим Cимметрии.

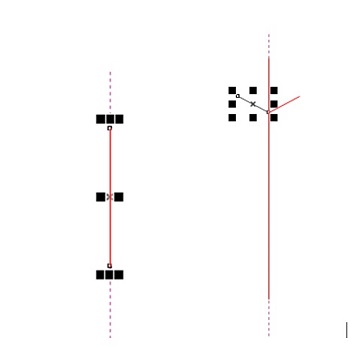
Инструментом Свободная форма вдоль оси симметрии рисуем линию и добавляем к ней линию влево

Дублируем линию, сдвигаем вниз и немного масштабируем. Повторяем два раза.
Нажимаем на кнопку готово.

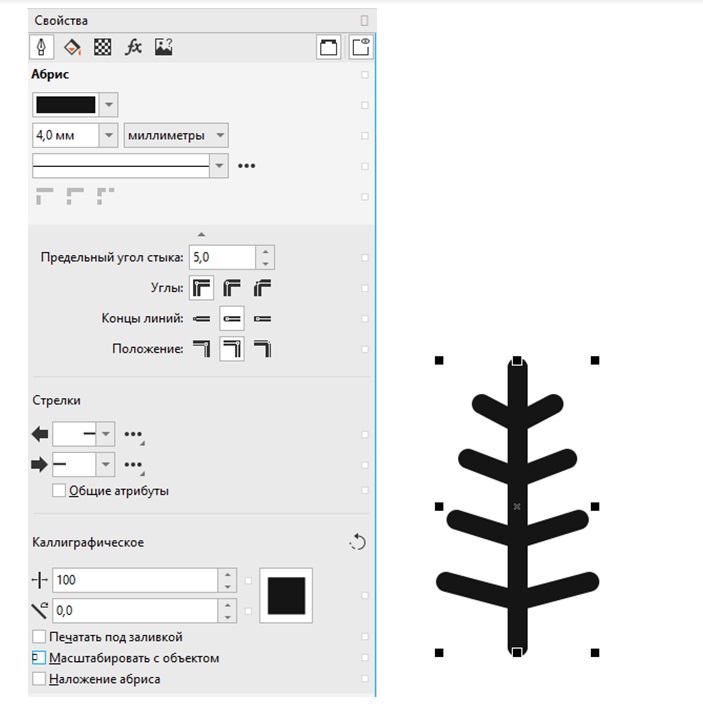
Отменяем связь с симметрией.

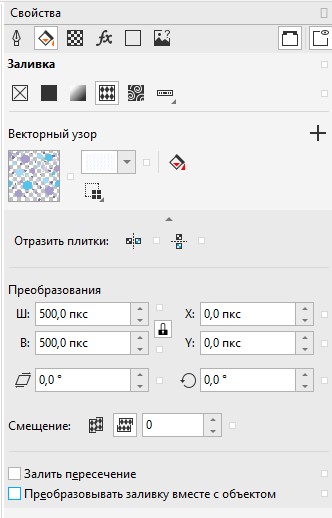
В свойствах объекта выставляем:

Полученные контуры объединяем и преобразовываем в объект с помощью команды Преобразовать абрис в объект из меню Объект или используя сочетание клавиш Shift+Ctrl+Q.
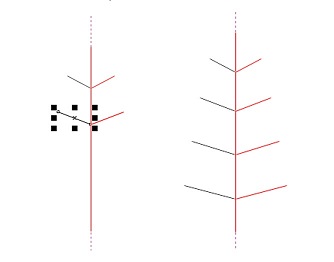
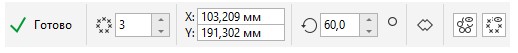
Снова заходим в режим симметрии и выставляем такие параметры:


Немного сместив объект вверх, получим следующее

Нажимаем кнопку готово.
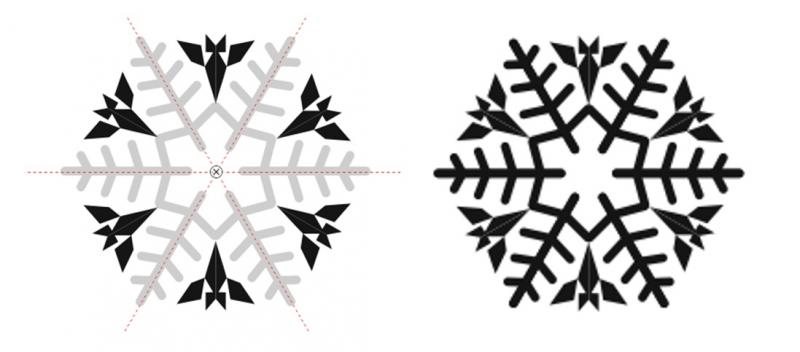
Первый элемент нашего узора готов.
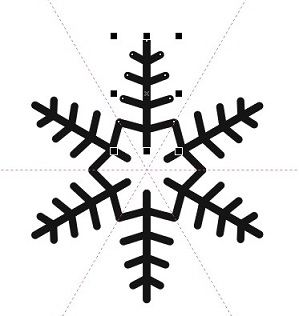
Второй элемент создаем по тому же принципу:

Совместив оба объекта получим третий элемент узора:

Основа нашего паттерна готова.
Создаем новый документ размером 500х500 пикселей.
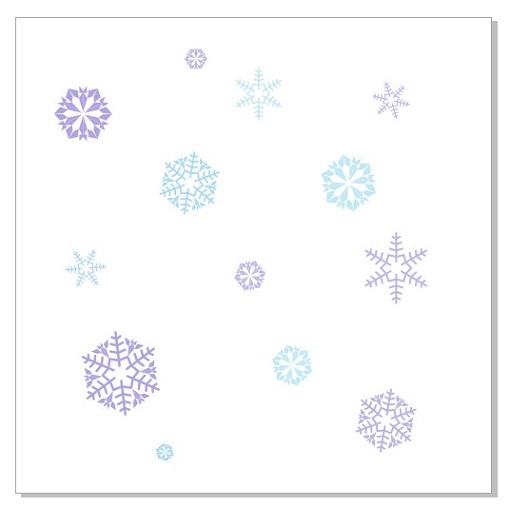
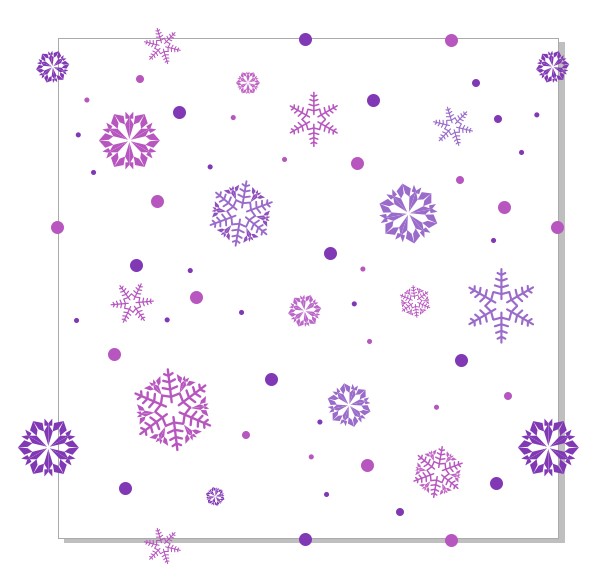
Размещаем произвольно снежинки, попутно перекрашивая их в голубые и сиреневые цвета.

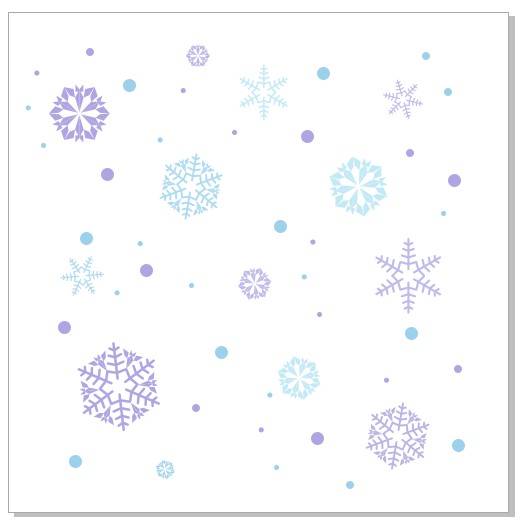
Добавим деталей:

Теперь создадим симметричные границы паттерна.
Для этого нам нужно на краях листа расположить объекты так, чтобы они выходили за пределы печатной страницы слева и внизу.

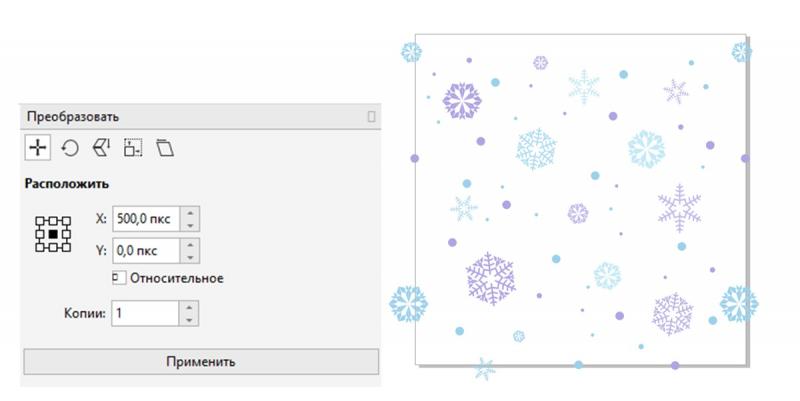
Теперь выделяем верхнюю левую снежинку и в окне преобразований выставляем такие настройки:

То есть мы сместили копию снежинки по горизонтали на 500 пикселей.
Таким же образом дублируем все объекты левого края паттерна.
В процессе может оказаться, что кое-где паттерн перегружен деталями. Перемещайте или удаляйте лишние объекты.

Теперь то же самое сделаем для нижней границы узора. Только в окне преобразований изменим ось смещения с Х на Y:
Опять же, в процессе может оказаться, что края перегружены деталями. Смещайте или удаляйте ненужные объекты.
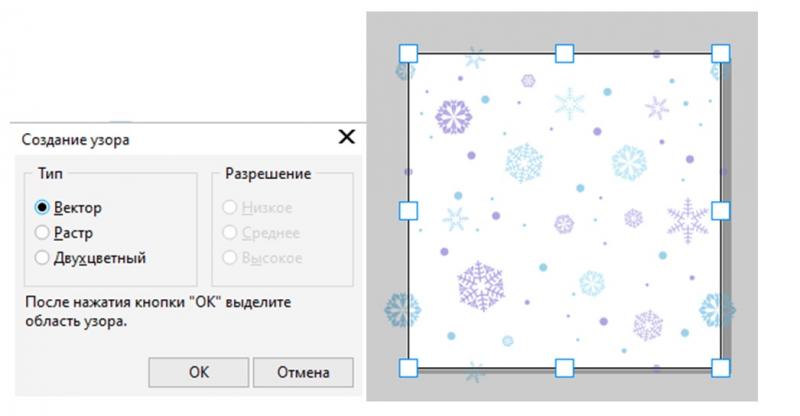
Все готово для создания узора. Меню Объект – Создать – Заливка узором. В предыдущих версиях эта команда находится в меню Инструменты. В диалоговом окне выбираем вектор и появившейся рамкой выделяем зону будущего узора. Здесь важно точно задать границы узора

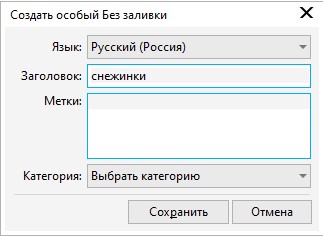
Нажимаем кнопку Принять, и задаем имя паттерна.

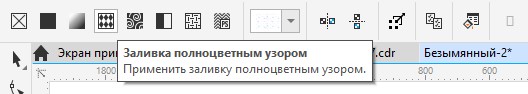
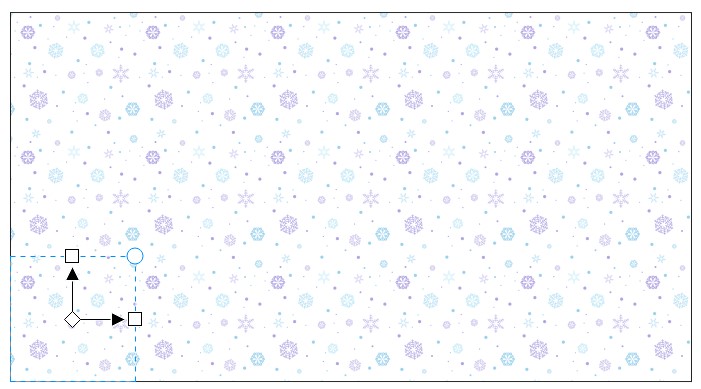
Теперь рисуем прямоугольник произвольного размера и применяем к нему заливку узором.


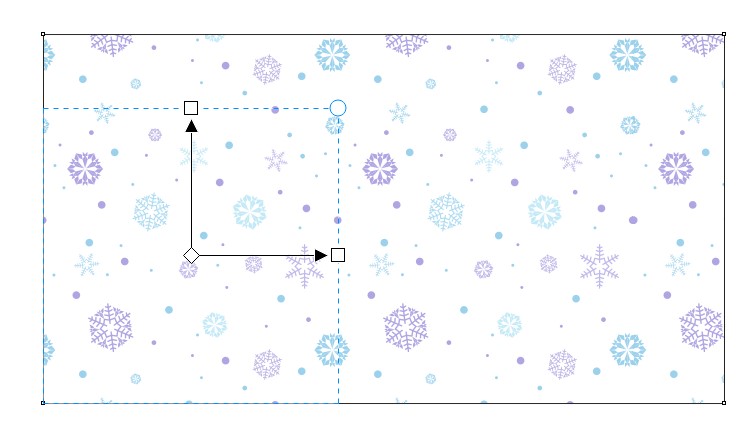
Можно изменить размер узора:


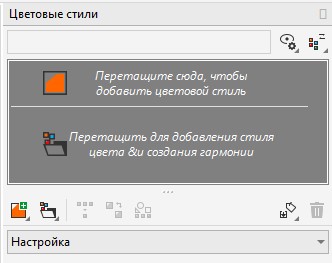
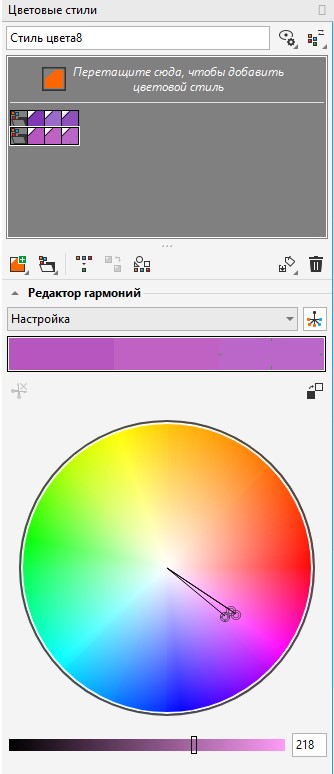
Теперь поменяем цвета нашего паттерна. Для этого воспользуемся окном Цветовые стили из меню Окно – Окна настройки или сочетанием клавиш Ctrl+F6.

Выделяем первоначальный узор и перетаскиваем в окно.

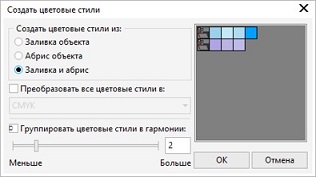
Теперь чтобы изменить группу цветов нужно щелкнуть по значку папки, а изменить отдельный цвет – выделить его, и переместить маркер цвета на цветовом круге в нужный сектор цвета.


Остается создать новый паттерн по уже известному сценарию.
Также уроки которые могут вас заинтересовать
Комментарии 271
ИП Верес С.А.
Свидетельство от 17.02.2010 выдано Администрацией Ленинского района г. Гродно, УНП 590956433, РБ, г. Гродно
Время работы с 9.00 до 21.00































Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.